【用語解説】alt属性
alt属性とは、Webページに表示する画像の代替テキストを指定するHTML属性。imgタグ内にalt属性として代替テキストを記述することで指定する。
画像非表示のブラウザで文字として表示されたり、スクリーンリーダーで読み上げられたりと、画像が閲覧できない場合に画像の内容を伝えるための役割を担う。
alt属性とは画像の代替テキストを指定するもの
通信技術が進んだことで、Webページにもたくさんの画像が使用されるのが当たり前になりました。
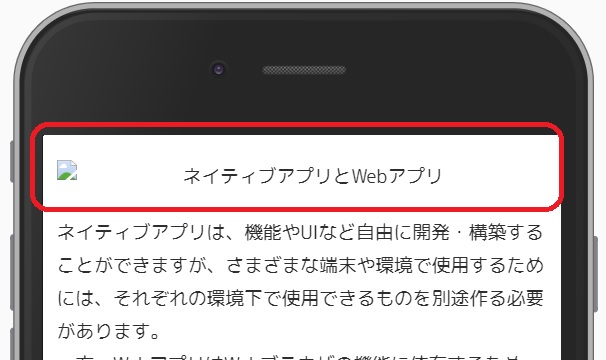
しかしスマホでWebを見ているとき、回線状態が悪い場所などで画像がうまく読み込めず表示されないということもあるものです。また、HTMLメールなどに対して、受信時は画像が非表示になるようにスマホのメーラーを設定しているという方もいるでしょう。

このようなとき、本来画像が表示されるはずのところに何の画像なのかを示すテキストが表示されていることがあります。これは「代替テキスト」と呼ばれ、画像が表示できないとき、代わりに表示するために指定するものです。
この代替テキストを指定できるのが「alt属性」です。

altはalternative(「代替の」「代わりの」の意)の略で、読み方は「オルト」が一般的となっています。
HTMLの属性とは?
Webページを構成する各要素を、HTMLタグによって設定します。
それぞれのタグが何を意味するかは「要素名」として指定するのですが、各要素には「属性」を設定することができます。
記述の仕方は以下の通りです。
<要素名 属性=“属性値”>
属性には、どの要素に対しても設定できるもの(グローバル属性)と、特定の要素に対してのみ設定できるものがあります。alt属性は、img要素をはじめ限られた要素に対してのみ設定できる属性です。
表示する画像をHTMLで記述する場合は、
<img src=”画像のある場所(パス)とファイル名” alt=”画像の内容を表すテキスト”>
という感じになります。
alt属性の役割と、SEOとの関連性は?

先述の通りalt属性は、なんらかの理由で画像を閲覧できない場合に、代替テキストを表示できるようにするために指定するものです。
画像を閲覧できない理由としては、
- ネットワーク上の理由などで画像が表示されない
- 目が不自由で、音声ブラウザやスクリーンリーダーを使用している
などといったものが挙げられます。

あたいもギガ不足で表示されないことありますわ~
音声ブラウザやスクリーンリーダーを使用している場合、画像については代替テキストが読み上げられます。画像として伝えられている情報をユーザーが理解するための補助的役割として、代替テキストが使用されるのです。
alt属性には画像の内容を伝えるようなテキストを指定することが必要だと言えるでしょう。
alt属性の指定はSEOに影響がある?
マーケティング視点で気になるのは、「alt属性を指定することで、SEO効果は得られるの?」という点かと思います。
実際のところSEOにさほど大きな影響は与えません。alt属性として指定したテキストは、Googleのページ評価にほとんど影響しないと考えられています。
ではalt属性はまったく意味がないのかと言えば、そうとも言い切れません。以下のような点でSEOと関わってきます。
alt属性でのキーワード乱用はスパムと見なされる
alt属性は、画像の内容を説明するテキストを指定できますが、複数のキーワードを羅列するような形で記述すると、Googleにスパムと見なされ、検索順位下降やインデックス削除などのペナルティ対象となる可能性があります。
画像リンクではアンカーテキストと同様に扱われる
画像をリンクとして使用する場合、Googleはalt属性をアンカーテキストとして使用します。Googleはアンカーテキストをページ評価の対象としているため、特に内部リンクのためのアンカーテキストは内部SEOの強化につながるのです。
つまり、alt属性の記述をアンカーテキストとして最適化する(リンク先の内容が正確に伝わるように記述する)ことで、リンク先ページの正しい評価を得やすくなると言えます。
画像検索では正しい画像認識に利用される
Googleの通常のWeb検索では、alt属性に指定されたテキストがページ評価にあまり影響しないのは先述の通りです。しかし画像検索では、Googleが画像の内容を認識するための要素の一つとしてalt属性が使用されています。
適切なalt属性を指定することは、検索に対して正しい画像を表示させるために有効です。特に物販系など画像検索からのユーザー流入が見込まれるWebサイトにおいては、画像検索最適化策としてalt属性の記述を重視する必要があるでしょう。
alt属性を指定する際の注意点

alt属性の役割やSEOにおける意味を把握したところで、実際にalt属性にテキストを設定する際にどのようなことに注意すべきか、ポイントを押さえておきましょう。
簡潔かつ必要な情報が含まれるテキストにする
alt属性は、画像を閲覧できないユーザーにも画像で伝えたい内容が理解できるようなテキストを設定する必要があります。画像に対するキーワードは含めるべきです。
シンプルかつ内容が的確に伝わるテキストにするよう心がけましょう。
キーワードの羅列や長文のコピー&ペーストは避ける
画像に対してどんな代替テキストを指定すれば良いかわからず、適当にキーワードを並べたり、関連する文章をコピペしたりしたくなるかもしれませんが、絶対にやめましょう。
alt属性を設定する目的は、画像を閲覧できないユーザーが内容を理解する補助とするため。この目的にそぐわない内容を設定すれば、スパムまたはUXの低いWebサイトと見なされ、検索結果の順位低下につながる可能性があります。
デザイン要素などの画像には代替テキストを設定しない
単純にデザイン要素として配置されている画像(例えば背景画像や読み込み中に一時的に表示される画像など)に対しては、alt属性として代替テキストを設定する必要がありません。この場合、alt属性自体の記述を省略するのではなく、「alt=””」と属性値を空白で指定しましょう。
まとめ
alt属性とはどのようなものなのかと、alt属性を指定することのSEO視点での意義、実際にalt属性を指定する際の注意点などについてご説明しました。
更新管理しているコンテンツなどで、画像にalt属性を指定していなかったという方や、あまり深く考えず適当なテキストを設定していたという方は、今後は適切なテキストを指定することを意識してみてください。
細かい部分ではありますが、長い目で見たときにWebサイトの評価につながっていくはずです。




