【用語解説】PWA(Progressive Web Apps)
PWA(Progressive Web Apps)とは、Googleが提唱する「あらゆるプラットフォームのブラウザで機能することを目的としたWebアプリケーション」のこと。
具体的には、Webアプリでありながらインストール可能であることや、キャッシュ機能によりオフラインで使用可能であること、プッシュ通知などアプリ特有の機能が使用できること、などといった特徴を持つ。
PWAとはどんなもの?

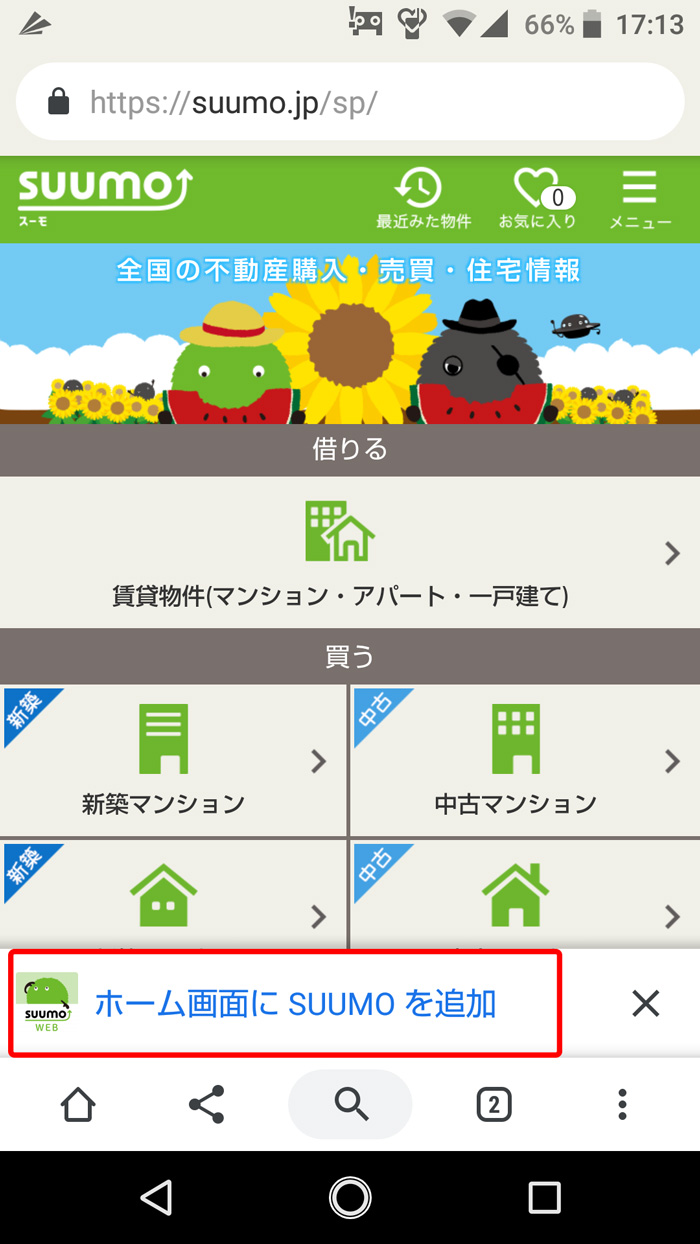
最近、スマホでWebサービスなどを使い始めようと「インストールする」などのボタンを押したら、app storeやGoogle Playにアクセスすることなくインストールが完了したという経験はないでしょうか?
「単にホームにWebサイトへのショートカットアイコンが作られただけなのかな?」と思いきや、そのアプリからプッシュ通知が送信されてきて、

あれ? やっぱりアプリなの?
とわからなくなってしまったという方もいるかもしれません。
このような場合、そのWebサービスには「PWA(Progressive Web Apps)」という技術が導入されていると考えられます。有名なところでは、例えば「Twitter」や「Pinterest」といったSNSのモバイル版や、「SUUMO」「日本経済新聞」などといったWebサイトがPWAを導入しています。
「ネイティブアプリ」と「Webアプリ」とは
スマートフォンなどの端末で利用できるツールやサービスは、主に「ネイティブアプリ」もしくは「Webアプリ」の形式で提供されています。
ネイティブアプリというのは、App storeやGoogle Playからダウンロードして、端末にインストールして使用するタイプのアプリのこと。端末内のコンピュータが演算処理を行うことで動作します。
一方、Webアプリというのは、Webブラウザでアクセスして使用するタイプのアプリのこと。Webアプリの場合は、端末ではなくネットワーク上のサーバコンピュータで演算処理が行われて動作します。

ネイティブアプリは、機能やUIなど自由に開発・構築することができますが、さまざまな端末や環境で使用するためには、それぞれの環境下で使用できるものを別途作る必要があります。
一方、WebアプリはWebブラウザの機能に依存するため、ネイティブアプリほど自由に作ることはできませんが、対応ブラウザであればどのような環境でも使用できるというメリットがあります。
PWAはWebアプリの利点を生かしつつネイティブアプリの良さを取り入れたものだと言えます。

PWA(Progressive Web Apps)は、文字通り「先進的なWebアプリ」だというわけです。
PWAが注目されるようになった背景
PWAはGoogleが2015年から提唱している技術です。当初はChromeやFirefox、Operaなどのブラウザが対応していましたが、スマホで一大シェアを占めるiPhoneの標準ブラウザSafariがPWAに対応していなかったため、そこまで普及していませんでした。
しかし2018年からiOSやMacOSもPWAに対応しはじめたことに加え、MicrosoftやYahoo!もPWAを推進する動きを見せていることから、今後広く普及することが見込まれ、最近になって注目を集めているのです。
どんな機能がある? PWAの特徴とは
PWAは、Webページのバックグラウンドで動作する「Service Worker」というスクリプトを使用することで実装されます。PWAの具体的な特徴としては、以下のような機能を持っていることが挙げられます。
- モバイル端末へインストール可能
- プッシュ通知が使用可能
- フルスクリーン表示が可能
- オフラインで使用可能
モバイル端末へインストール可能
PWAはスマホなどモバイル端末にインストールして使用することができます。端末にPWAをインストールするとホーム画面にアイコンが表示され、ユーザーはそのアイコンからPWAを使用できるようになります。
従来のWebページに対してもショートカットアイコンをホーム画面に設置することは可能でしたが、PWAのインストールは単にショートカット機能を使用できるだけではありません。インストールすることにより、後述のプッシュ通知やフルスクリーン表示、オフラインでの閲覧などといった機能が使用可能になるという特徴があります。
プッシュ通知が使用可能
従来のWebページやWebサイトでは、ページへのアクセスがないときに提供者側からユーザーへ情報を通知することができませんでした。しかし、PWAではインストールしている端末に対して最新情報や呼びかけなどを通知して、ユーザーのアクセス(アプリ使用)を促すことができます。
フルスクリーン表示が可能
インストールした端末でPWAにアクセスすると、ブラウザでWebページにアクセスする場合と異なり、URLバーやメニューバーなどを表示せずフルスクリーンでの画面表示が可能です。また、起動処理中にスプラッシュスクリーンを表示することもできます。
オフラインで使用可能
PWAにはキャッシュ機能があります。ユーザーがインターネットに接続していないときでも、キャッシュを使用することでページを表示するなど、オフラインでの使用が可能になるのです。また、キャッシュの使用により、表示速度が高速化されています。
PWA導入により期待できるメリットと注意点

PWAを導入するメリット
メリット1:スピード感のあるサービスリリースを実現
ネイティブアプリの場合、使用する端末のOSごとに別途開発が必要となったり、機種によって個別調整が必要であったりと、幅広い環境で使用してもらうためには開発に多くの時間を費やす必要があります。また、開発したアプリをリリースする際はapp storeやGoogle Playなどのアプリストアを経由する必要があるため、各ストアの審査を通過しなければいけません。
PWAは開発にかかる時間やコストを抑え、完成後はすぐに幅広いユーザーに向けてリリースが可能です。新規サービスのリリースにあたりスピード感を持って実現できるのは、ネイティブアプリと比較した際の大きなメリットの一つだと言えます。
メリット2:ユーザーの利用率向上
PWAはネイティブアプリのようにダウンロードしてインストールするという手間がかからないことや、インストールするために必要な容量が少ないことなどから、ユーザーにとって気軽に利用開始しやすいという魅力があります。
また、PWAをインストールすればホーム画面にアイコンが表示されるため、ユーザーの目に留まりやすくリピート利用につながりやすいのもメリットです。プッシュ通知でユーザーに最新情報を届けたり利用を促したりできることも、ユーザーの利用率向上につながりやすいでしょう。
メリット3:ユーザーエクスペリエンス(UX)の向上
先述のとおりPWAはキャッシュ機能が使えるため、ページの読み込み速度を高速化できます。表示に時間がかからず、スムーズに閲覧が可能となることで、ユーザーエクスペリエンスが向上するのもPWAのメリットです。
また、オフラインでの閲覧が可能である点も、ユーザーエクスペリエンスを高めることにつながると言えます。
PWA導入にあたっての注意点
注意点1:ネイティブアプリとは異なる周知策が必要
ネイティブアプリの場合、新規ユーザーに認知され利用開始してもらう大きなきっかけの一つとしてアプリストアがあります。アプリストア内での検索やレコメンドなどによって、ターゲットユーザーから偶然見つけてもらうことにより新規ユーザーを獲得するケースです。
しかし、PWAはアプリストア経由で新規ユーザーを獲得することはできません。ターゲットユーザーに認知され利用してもらうために、ネイティブアプリとは異なるアプローチが必要になることを理解しておくことが大切です。
注意点2:iOSはまだ完全対応していない
2018年3月にリリースされたiOS11.3からiOSでもPWAへの対応が開始されましたが、まだ対応が開始されたという段階であり、利用できる機能がAndroidと比較してまだ少ない状態です。例えば、オフラインで扱えるデータ容量が50MBまでとなっていたり、プッシュ通知やバックグラウンド同期に対応していなかったりといった制限があります。
現状ではまだAndroidユーザーに向けたサービスという色合いが強く、ターゲットにiPhoneユーザーが多いサービスなどには今のところあまり向いていないと言えるでしょう。
まとめ
PWAとはどのようなものなのか、機能や特徴、導入で期待できるメリットや知っておきたい注意点などについてご説明しました。
近年ではWebの閲覧はスマホなどのモバイル端末が主流となっており、モバイル向けのWebサイトのユーザー最適化は、あらゆるWebサイトやサービスにおいて重要な課題となっています。
そうしたモバイル最適化技術の一つとして、今後、PWAを実装するWebサイトはますます増えていくことが予想されます。Webマーケティングに取り組むうえでも、PWAの動向に注目しつつ、取り入れられそうなサービスには早めに実装することを検討していくことが求められるでしょう。